You can add images of your own, ones included with Website Builder, or from your social media sites.
Note: Images need to to be formatted as .jpg, .jpeg, .gif or .png files. Image uploads are limited to 30MB per file. While images as large as 5000 x 5000 pixels can be uploaded, images will not be displayed larger than 1920 x 1080 pixels.
- Log in to your Website Builder account.
- Click Edit Site.
- In the left-hand toolbar, click the Image tool.

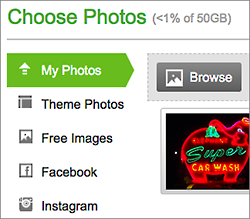
- In the Choose Photos window, select one of the following options:

Choose Photos My Photos Click one of the images in the grid or click Browseto select an image you want to upload from your own computer, and then click Open. Theme Photos Click to select one of the images included in the Website Builder theme already installed on your site. Free Images To select an image from our library of free images, enter a search term to find specific images in the library, or select a category from the All categoriesmenu. Facebook To import images directly from your Facebook® account, click Connect to Facebook, log in to your Facebook account, and then click Log In with Facebook To turn off the connection, you’ll need to log into Facebook again. Instagram To import images directly from your Instagram® account, click Connect to Instagram, log in to your Instagram account, and then click Log In with Instagram. To turn off the connection, you’ll need to log into Instagram again. - After selecting the image you want to use, click Insert.
- If you need to reposition the image, click and drag it on the page.
- If you need to resize it, click and drag any of the blue squares along the image’s edge. The image will keep its proportions.

- If you want to adjust the image in other ways, see Edit images below.
- When you’re done making changes, click Publish to update your site online.