You can add a contact form to any page for gathering information from your site’s visitors. The default form includes fields for name, email, subject and message. You can add more fields or edit the existing ones, though fully customizable forms are only available for Business or Business Plus plans.
To add a contact form:
- Log in to your Cheap Domain Registration .com account.
- In your Products list click Website Builder, and then click Managenext to the account you want to use.
- Click Edit Site.
- Use the Page menu to select the page where you want to add or change a form.
- If you have a contact form on the page, move your cursor over the contact form and then click to select it. If not, from the left-hand toolbar, click Form to add a contact form to your page and then click on it.
- To remove an existing field from the selected contact form, move your cursor over the field, and then click Delete.
- To add a new field, click in the contact form to access the menu, and then click Add (the plus sign) in the floating toolbar. (You also can simply drag the form onto the page.)
- Click the type of field you want to add to the contact form:
- Text – Adds a one-line, plain text field. Enter a text label for the field and then add placeholder text to populate the text field. This might be sample text or instructions, for example.
- Multiline Text – Adds a multi-line, plain text field, such as a paragraph. Enter a text label for the field and then add placeholder text to populate the text field. This might be sample text or instructions, for example.
- Multiple Choice – Adds a multiple choice, single answer, radio button option list. Enter a label, possibly a question, for the multiple choice list and then add the available options. These might be possible answers to the question.
- Checkbox – Adds a multiple answer option list. Enter a label, possibly a question, and then add the available options. These might be possible answers to the question.
- Drop Down – Adds a multiple choice, single answer option drop down menu. Enter a label, possibly a question, and then add the available menu options. These might be possible answers to the question.
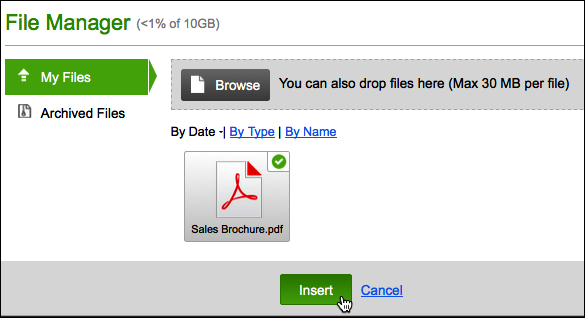
- Submit File – Adds a button to allow visitors to upload a file to the contact email message you receive. Files must be 10MB or less. Enter a label to display above the button, and then enter text to display on the button.
- Date/Time – Adds a field that can display the date, the time or both. You also can set it to accept only future dates, allow date ranges or limit time entries to 15, 30 or 60 minute increments.
- Address – Adds a plain text field where visitors can enter their street address. Enter a text label for the field. Placeholder text is defaulted, but can be changed.
- Phone – Adds a plain text field where visitors can enter their phone number. Enter a text label for the field. Placeholder text is defaulted, but can be changed.
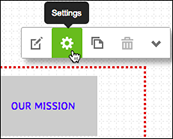
- Email Address – Adds a plain text field where visitors can enter their email address. Enter a text label for the field. The placeholder text displays your default email address. To change it, right-click the email field, click Settings (the gear icon)and use the Email to: dropdown menu to select another address. Click Save to close the window.
Note: The form will work well with up to 30 fields; there may be some performance issues with more than 100 fields. A work-around is to combine some of the field information if possible.
- Depending on the type of field you selected, enter the requested information. For any field, you can select Make this a required fieldto require visitors to fill in the information before they can send their message. The field is automatically added to your contact form.
- If you want to change the email address where this form will be sent, right-click the form to choose Settings (the gear icon), delete the address in the Email to: field, enter a new email address and click Save.
- After making all your changes, click Save and then click Publish to see your changes online.