You can upload files — such as spreadsheets, Word documents, or PDFs (Portable Document Files) — with Website Builder. Your site’s visitors can then click a text link to download that document for offline use. Or if you prefer, you can offer that downloadable file using a button.
Note: The files can be no larger than 30MB, and this method is not intended for uploading images or audio files. Instead, see Add imageand Adding an audio player. You cannot upload files ending with htm, html, htmlx, js, asp, aspx, mht, php, exe, gem, xpi or dll.
- Log in to your Cheap Domain Registration account.
- In your Products list, click Website Builder, and then click Managenext to the account you want to use.
- Once Website Builder launches, click Edit Site.
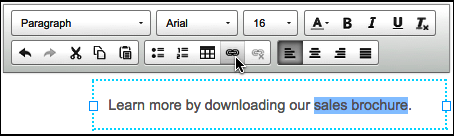
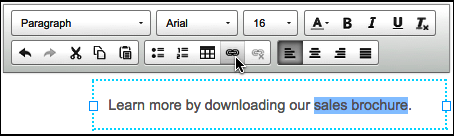
- Open the page with the text box containing the text you want linked and double-click inside the text box.
- Select the words you want linked and click the text editor’s chain-link button.

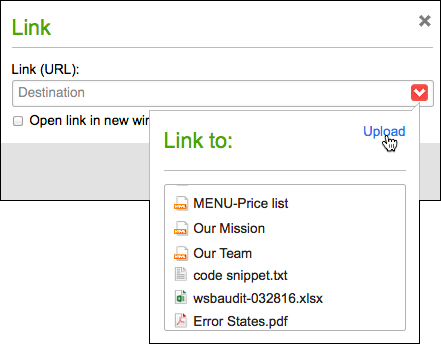
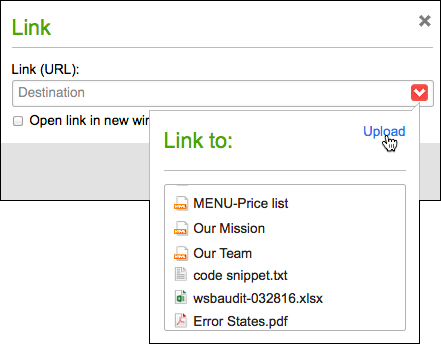
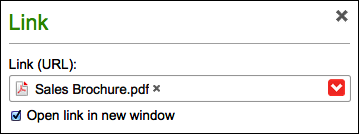
- Next to Link, click the red arrow, then Upload

Other options after clicking the red arrow:
• Select a previously uploaded file in the Link to list.
• Delete a previously uploaded file by clicking Upload and then click the file’s trash button in the File Manager.
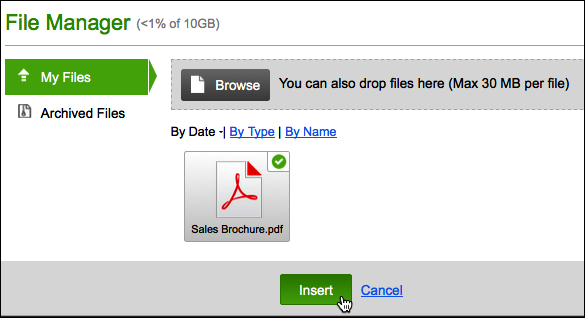
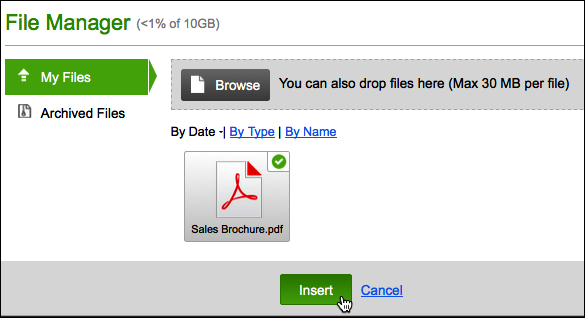
- In the File Manager, click Browse to find a file on your local drive.
- After the file is added to the File Manager, click it. When the green checkmark appears, click Insert.

- Close the File Manager by clicking the x in the upper right and return to your page.
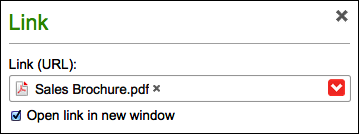
Note: If you upload a text or PDF file, you can have it open in a new window by selecting the checkbox below the Link field. (Other file types, such as a spreadsheet, will simply download rather than opening in a new window.)

- After making your choices, click Save at the bottom of the Settingswindow.
- Click Preview to see how the linked text will display in your website.

- When you’re satisfied, click Publish and confirm your choice by clicking Publish again.
- A window displays a link to your site, which you can click to see the published changes. Or click Close.
- When your page reappears, click Exit Preview.
Next steps
- For more on styling text’s size, style, and color, see Change text .
- To change the background color, size, and border of the box surrounding your text, see Change text box.
More info