You can upload files — such as spreadsheets, Word documents, or PDFs (Portable Document Files) — with Website Builder. Your site’s visitors can then click a button to download that document for offline use. Or if you prefer, you can offer that downloadable file using linked text instead of a button.
Note: The files can be no larger than 30MB, and this method is not intended for uploading images or audio files. Instead, see Add imageand Adding an audio player. You cannot upload files ending with htm, html, htmlx, js, asp, aspx, mht, php, exe, gem, xpi or dll.
- Log in to your 1 account.
- In your Products list, click Website Builder, and then click Managenext to the account you want to use.
- Once Website Builder launches, click Edit Site.
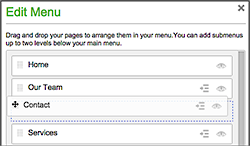
- Use the page menu to select the page where you want to create a linked button.
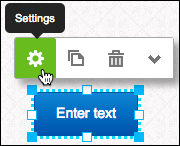
- In the left-hand toolbar click Button, and a button is added to the page.

- Click the button on the page and choose Settings.

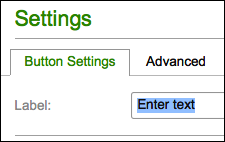
- In the Settings window, next to Label, enter the text you want the button to display.

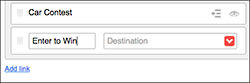
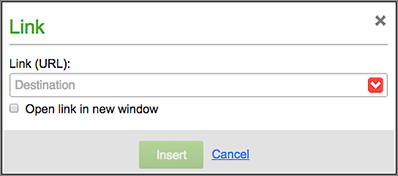
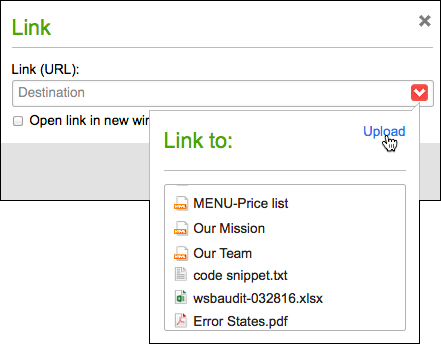
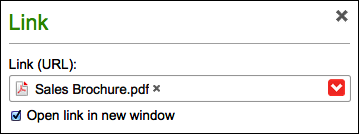
- Next to Link, click the red arrow, then Upload

Other options after clicking the red arrow:
• Select a previously uploaded file in the Link to list.
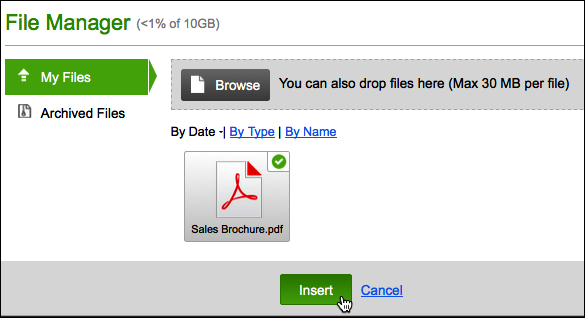
• Delete a previously uploaded file by clicking Upload and then click the file’s trash button in the File Manager. - In the File Manager, click Browse to find a file on your local drive.
- After the file is added to the File Manager, click it. When the green checkmark appears, click Insert.

- Close the File Manager by clicking the x in the upper right and return to your page.
Note: If you upload a text or PDF file, you can have it open in a new window by selecting the checkbox below the Link field. (Other file types, such as a spreadsheet, will simply download rather than opening in a new window.)

- After making your choices, click Save at the bottom of the Settingswindow.
- Click Preview to see how the button will appear on your website.

- When you’re ready, click Publish and confirm your choice by clicking Publish again.
- A window displays a link to your site, which you can click to see the published changes. Or click Close.
- When your page reappears, click Exit Preview.
Next step
- For more on styling buttons, see Adding buttons, shapes and lines.
More info
- Add image
- Adding an audio player
- We offer cheap domain registration, transfer & renewal service